wordpressを始めたけれど、いろいろいじっていたら、ごちゃごちゃしてきてしまったことありませんか?

デザインやレイアウトが上手く表示されなくなった。

プラグインの入れすぎ等でエラーになったけど、原因がわからない
自力で解決できなくても、専門家に外注することも出来ますが、お金がかかるしブログを始めたばかりだと敷居が高いですよね。
そういう時の最終手段、wordpressのリセット(初期化)。
今回は、ブログ初心者でポンコツの私が、wordpressをリセットした時のことをまとめました。
- wordpressをリセットしようか迷っている
- 度々出るエラーの原因がわからない
- wordpressに慣れてきたら、やりたいことが違ってきた
なぜホームページをリセットしようと思ったのか?
これだけは言いたい。
本当はリセットしたくなかった!
本来なら1記事でも多く書くことが大切ですが、格好から入るタイプの私は、デザインが気になって、夜な夜なホームページをカスタマイズしていました。
しかし、作業を進めるにつれて、表示がズレたり思うようにいかないことが徐々に増えてきました。
修正しては確認して、でも何も進まないという無駄な時間がすぎていきます。
そこで、一刻も早く記事作成にとりかかるために、リセットして1から作り直すことにしました。
リセットする前に確認してみて!
HTMLやCSSのコードのコピペは自己責任
初心者がブログを1から立ち上げるとき、専門家では無い場合は先輩方の経験や情報を参考にしている方がほとんどだと思います。
私も無知でポンコツなので、大変勉強させていただきました。本当にありがとうございます。
一度、CSSのコードをそのままコピペしたら、 ” } ” がひとつ足りていなかったことがありました。
小さなことと思うかもしれませんが、些細な事でもコードが上手く表示されなくなってしまいます。
初心者は、HTMLやCSSの書き換えに注意。
コピペしたコードが正しいか不安がある場合は、思い切って削除する。
初心者はエディターを使い分けない方がいい
いざ記事を書こうとした時に、今は新しいブロックエディターを使う方が多いと思います。
しかし、私が参考にしていたサイトでオススメされていたのはクラシックエディターでした。
そこで私は、
両方使っていいとこ取りしちゃえばいいじゃん!
そう思いました。
でも、交互に使って何記事か書いた後、クラシックエディターからブロックエディターへ変換しようとした時、上手く変換されなくなってしまいました。
初心者でどちらか迷っている方は、個人的にはカスタマイズしやすいブログエディターがおすすめです。
プラグインの入れすぎに注意
プラグインは、自分が困ったことを解決してくれる魔法みたいなものですよね。
私は最初、インターネットで検索してオススメされているものを、プラグインの機能を知らないまま片っ端から入れていました。
それに加えて、困ったことがあったときに、また自分で調べて同じような機能のプラグインを追加してしまいました。
相性の悪いプラグインを入れると、干渉して正しく作動しなくなってしまいます。
また、プラグインを沢山入れすぎると、干渉するリスクも高くなります。
プラグインは、使用しているテーマで推奨されているものを使いましょう。
どうやってもダメだ。リセットしよう!
という方に、ワードプレスのリセット方法をお伝えします。
リセットには、「WP Reset」のプラグインを使います。
必ず事前にバックアップをとりましょう。
1.プラグインの「新規追加」をクリック

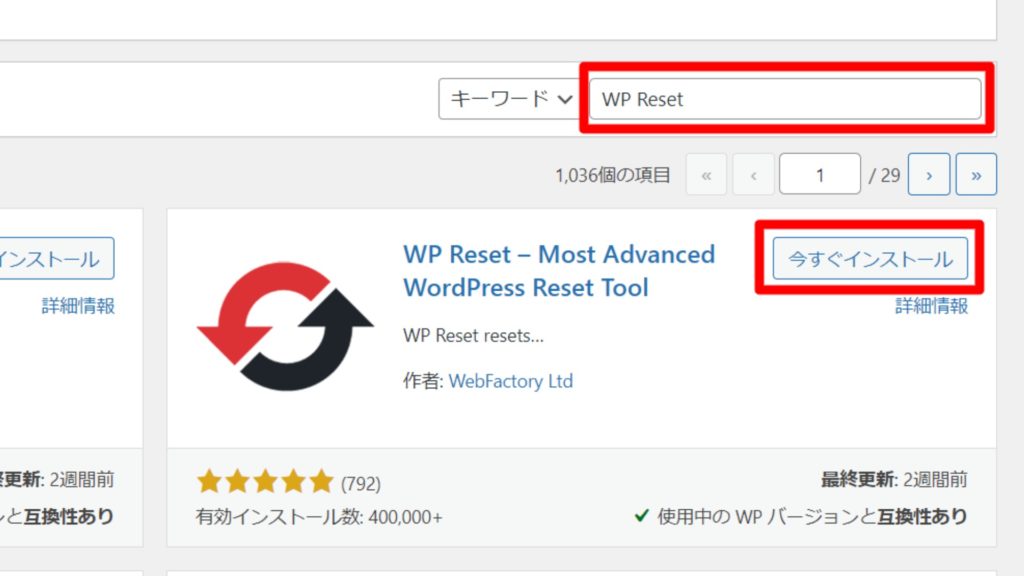
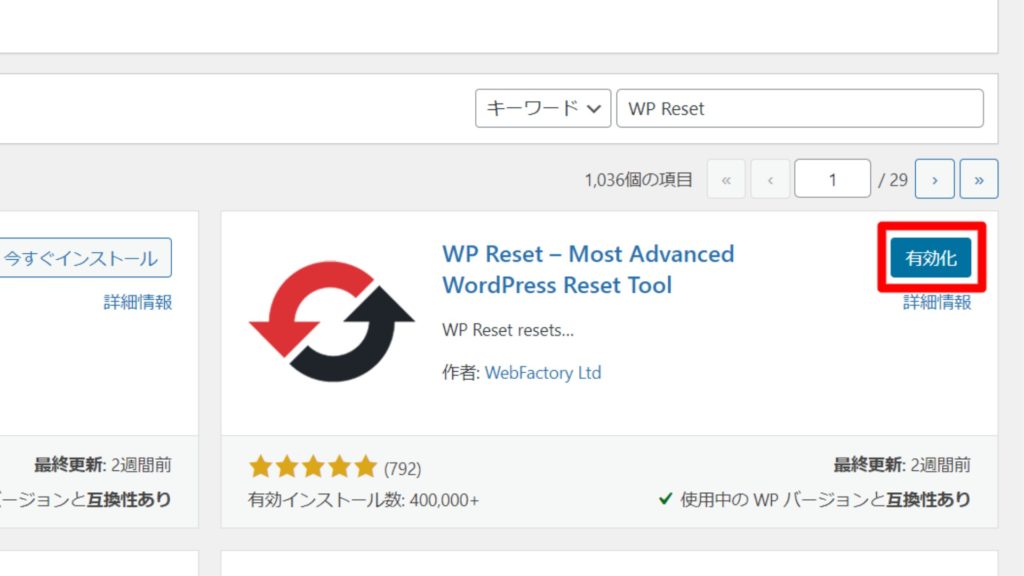
2.キーワード検索で「WP Reset」と入力し、「今すぐインストール」をクリック

3.プラグインの「有効化」をクリック

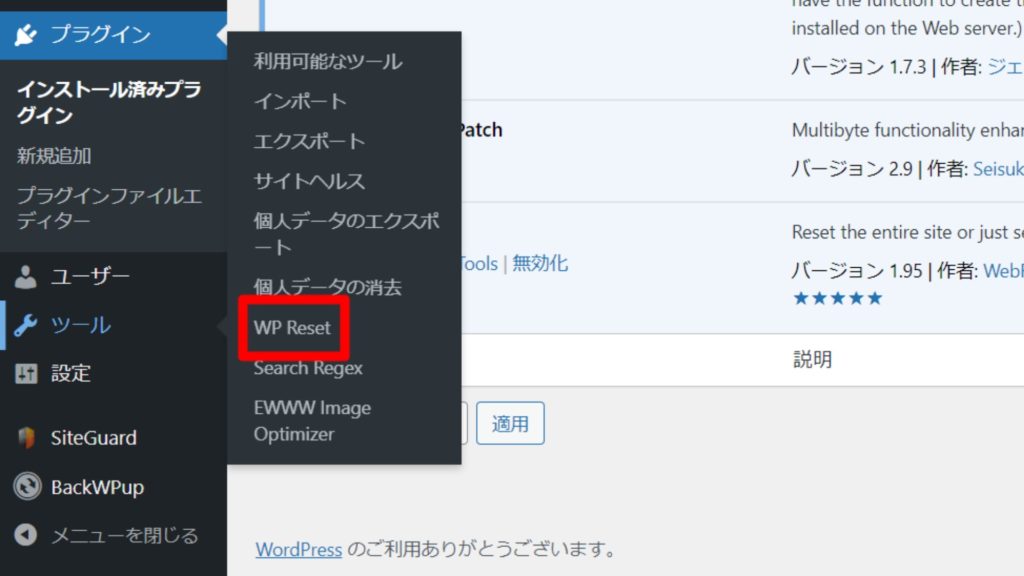
4.ツールから「WP Reset」をクリック

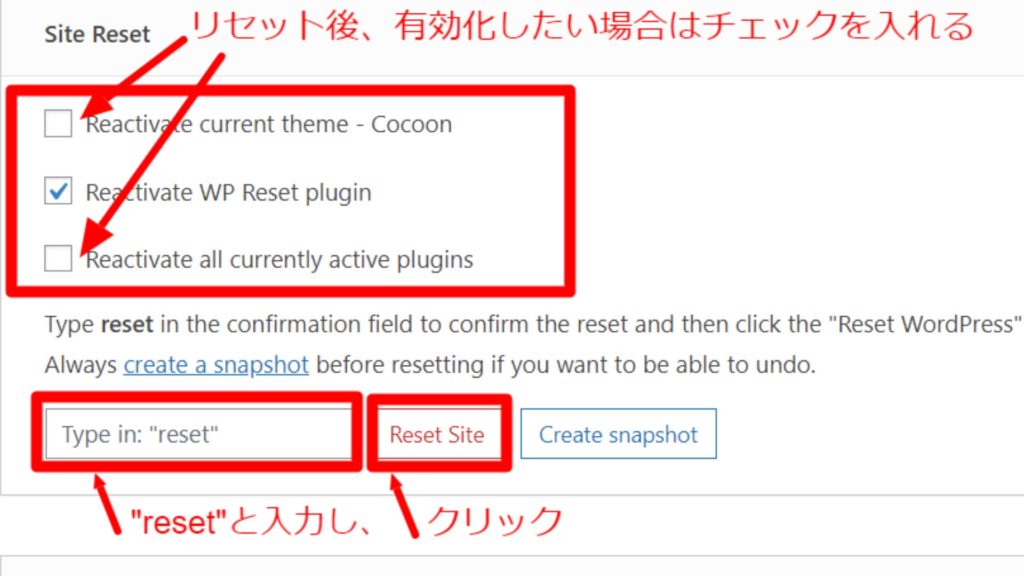
5.必要な項目にチェックを入れて、「reset」と入力し、「Reset Site」をクリック

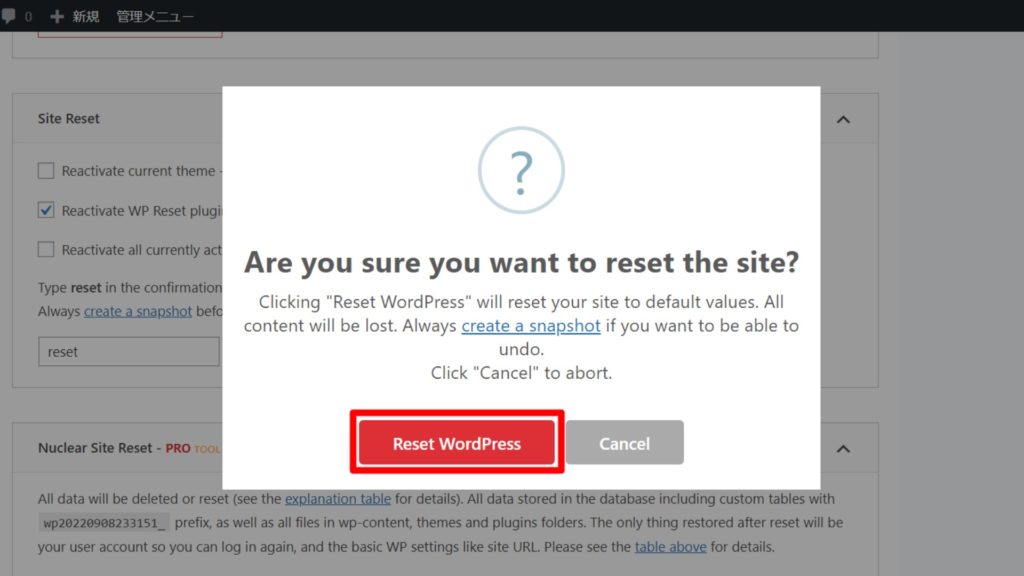
6.「Reset WordPress」をクリック

これでリセットは完了です。

あっという間にできちゃうんですね。
リセット後
まとめ
WordPressをリセットした結果、私は新たな気持ちで始められました。
ここまで進めたのにもったいないと思うかもしれませんが、行き詰まってどうにもできない時は、リセットしてみてください。

大切なのは記事の内容!デザイン等に凝るのもいいけど、初心者は程々に。
最後までご覧いただき、ありがとうございました。